Overloud Plugins Pack 2015
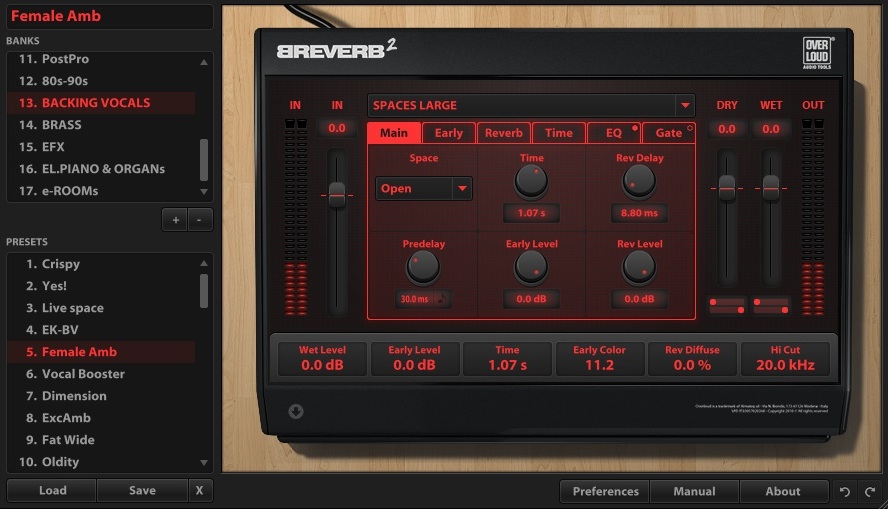
Overloud BREVERB 2.v2.1.8.
Overloud BREVERB 2.v2.1.8.MacOSX
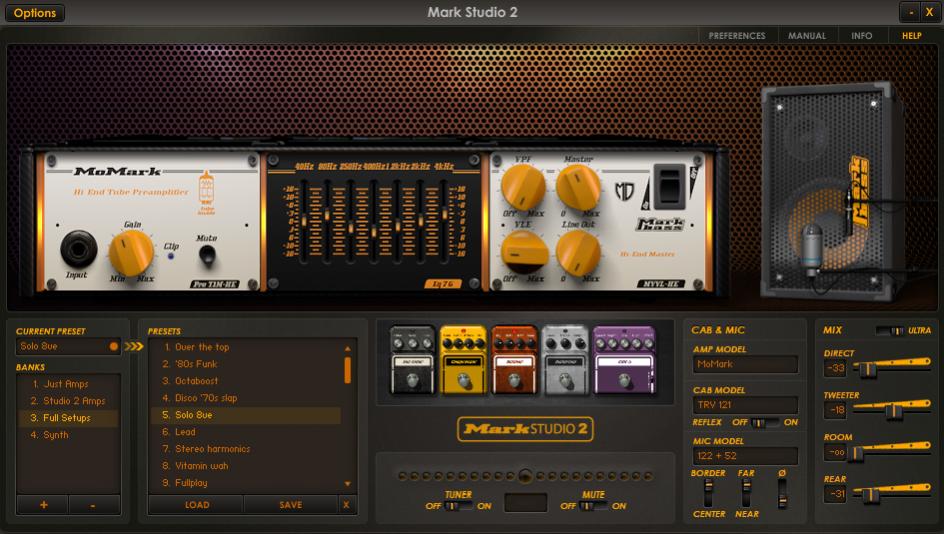
Overloud Mark Studio 2.v2.0.10
Overloud Mark Studio 2.v2.0.10.MacOSX
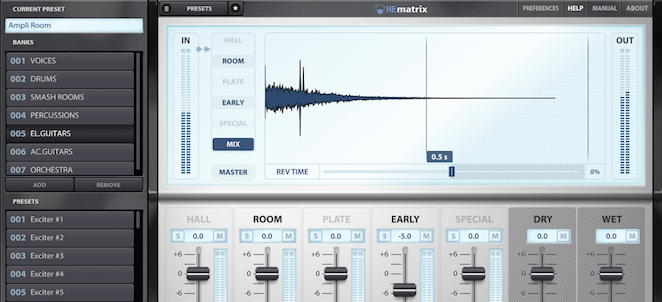
Overloud REmatrix v1.0.9
Overloud REmatrix v1.0.9.MacOSX
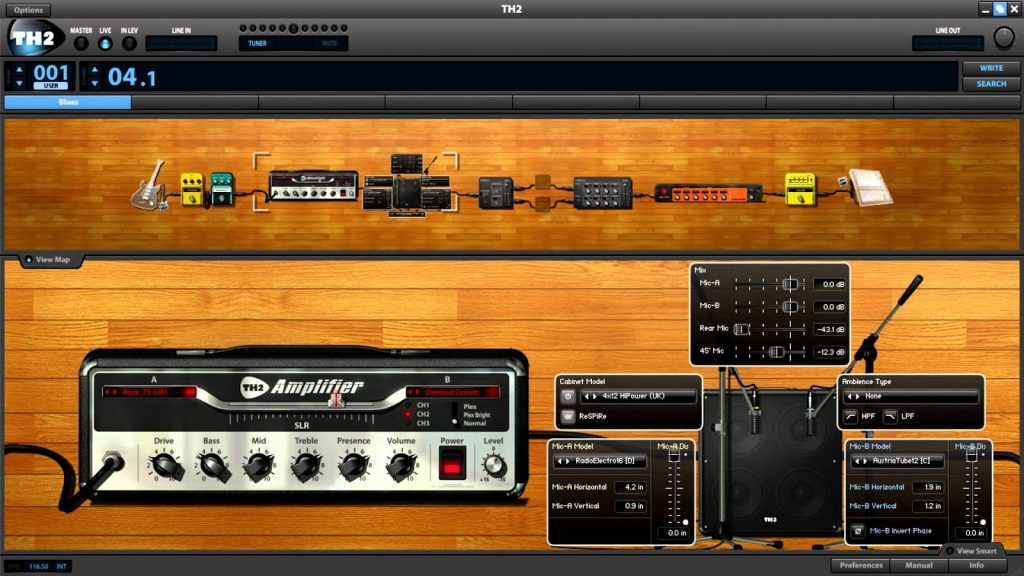
Overloud TH2 v2.2.18
Overloud TH2.v2.2.18 MacOSX
home page:
.button {
display: inline-block;
padding: 15px 25px;
font-size: 25px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #000000;
border: none;
border-radius: 5px;
box-shadow: 0 9px #999;
}
.button:hover {background-color: #FF8C00}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #999;
transform: translateY(4px);
}